목표
이전 글에서는 티스토리 블로그의 전체/선택영역에 대해 원하는 폰트를 지정하는 방법을 알아보았다.
하지만 이 방법은 한 가지 문제점이 존재한다.
일반적으로 폰트 확장자는 .eot, .ttf, .otf, .woff, .woff2, .svg가 쓰인다.
그리고 인터넷 브라우저는 사파리, 크롬, 파이어폭스 등이 있다.
그런데 각 브라우저 버전/종류에 따라서 해당 폰트 확장자와 호환이 안 될 수 있다.
이 경우 해당 폰트는 적용되지 않는다.
이를 보완하는 방법을 소개한다.
브라우저와 폰트 호환 여부 확인
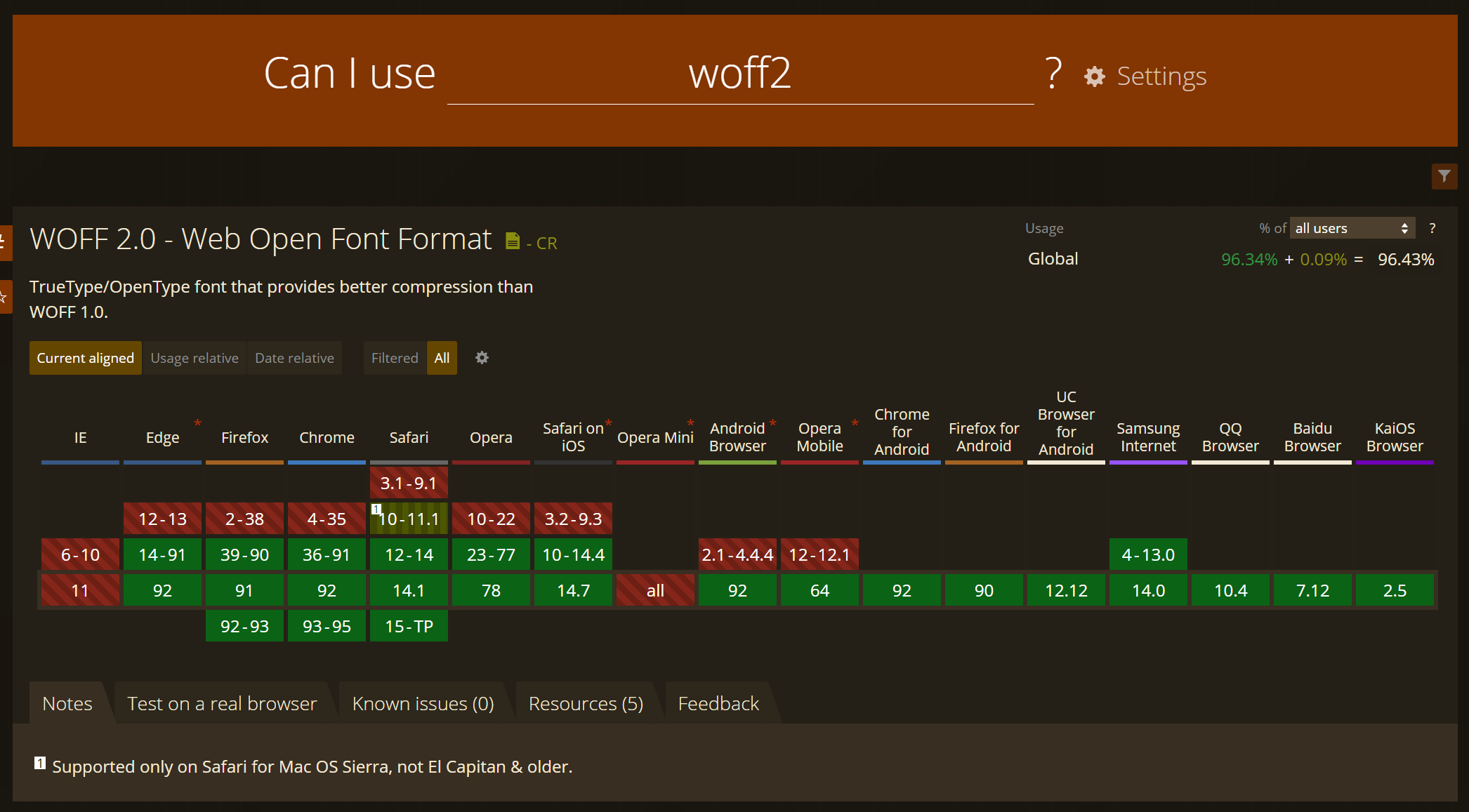
아래 사이트에서 각 브라우저의 종류, 버전별로 지원하는 폰트를 확인할 수 있다.
Can I use... Support tables for HTML5, CSS3, etc
예를 들어 woff2를 지원하는 브라우저는 다음과 같다.

하지만 실제로 테스트해보니 100% 맞지는 않기 때문에 주의할 필요가 있다.
해결방법
대부분의 브라우저에서 작동을 보장하려면 종류별로 다 가져오는 게 제일 확실하다.
하지만 이러면 로딩시간과 데이터 사용량이 증가한다. 참고로 티스토리 스킨 용량 제한은 20MB가 최대.
ttf, woff, woff2만 있어도 충분하다.
여기 두 사이트에서 폰트 변환을 할 수 있다.
CloudConvert
Compress Merge Capture Website Create Archive Extract Archive Convert +200 Formats Supported CloudConvert is your Swiss army knife for file conversions. We support nearly all audio, video, document, ebook, archive, image, spreadsheet, and presentation form
cloudconvert.com
Convert ttf to woff2 | Everything Fonts
Convert ttf to woff2 | Everything Fonts
Convert ttf font files to woff2 files online. Other font conversion options are also available
everythingfonts.com
이제 저 3가지 폰트 파일을 [스킨 편집] - [html 편집] - [파일 업로드]에 올린다.
해당 파일들은 images에 들어가게 된다.
이제 CSS에서 font-face를 다음과 같이 변경하면 끝난다.
/* RIDIBatang*/
@font-face {
font-family: 'RIDIBatang';
font-style: normal;
font-weight: normal;
src: url('./images/RIDIBatang.woff2') format('woff2'), /* Super Modern Browsers */
url('./images/RIDIBatang.woff') format('woff'), /* Modern Browsers */
url('./images/RIDIBatang.ttf') format('truetype'), /* Safari, Android, iOS */
}
참고
google webfonts helper (google-webfonts-helper.herokuapp.com)
google webfonts helper
google-webfonts-helper.herokuapp.com
'블로그 관리' 카테고리의 다른 글
| 티스토리 블로그에 원하는 폰트 적용하기 #1 (0) | 2021.08.12 |
|---|