1. 폰트 불러오기
티스토리 [스킨 편집] - [html 편집] - [CSS] 상단에 이하의 블록을 추가한다.
@font-face {
font-family: <폰트 이름>;
src: url(폰트 주소);
font-weight: normal;
font-style: normal;
}
1-1. 해당 폰트를 제공하는 주소가 있을 경우
만약 리디바탕체라면
@font-face {
font-family: 'RIDIBatang';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_twelve@1.0/RIDIBatang.woff') format('woff');
font-weight: normal;
font-style: normal;
}
1-2. 해당 폰트를 제공하는 주소가 없을 경우
티스토리 [스킨 편집] - [html 편집] - [파일 업로드]에서 폰트를 추가한다.
추가되는 파일은 './images'에 추가된다.
@font-face {
font-family: 'RIDIBatang';
src: url('./images/RIDIBatang.woff') format('woff');
font-weight: normal;
font-style: normal;
}
2. 폰트 적용
스킨마다 HTML/CSS 작성방식이나 변수 이름이 다르다.
[CSS] id와 class(아이디와 클래스)의 개념 및 차이점 (tistory.com)
[CSS] id와 class(아이디와 클래스)의 개념 및 차이점
▶ id와 class(아이디와 클래스)의 개념 및 차이점 ● class : 자주 사용되는 스타일에 적용하는 것이라고 생각하시면됩니다. 예를 들어서 빨강색 or 파란색 등 색상을 미리 지정하고 HTML에 적
choseongho93.tistory.com
CSS: 선택자(Selector) 이해 (nextree.co.kr)
CSS: 선택자(Selector) 이해
웹 표준은 이제 더 이상 무시할 수 없는 키워드입니다. World Wide Web(WWW)의 의미대로 가능한 많은 사람이 웹을 이용하기 위해서는, 모든 브라우저에서 ‘똑같이 보이는 것’이 아니라 ‘각 브라우
www.nextree.co.kr
몰라도 된다.
쉽게 가는 방법이 있다.
2-1. 블로그 전체에 폰트 적용하기
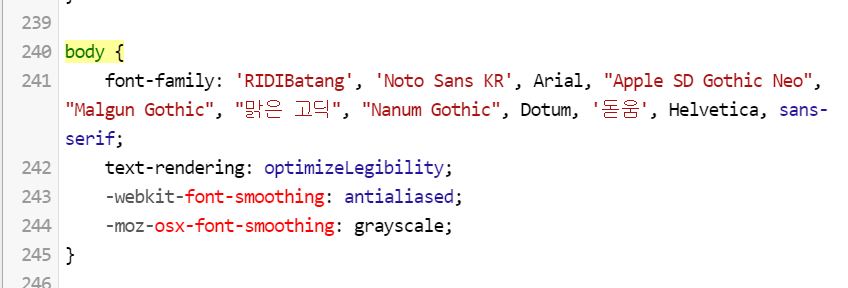
티스토리 [스킨 편집] - [html 편집] - [CSS]에서 [Ctrl+f]로 body를 탐색한다.
font-family 앞부분에 해당 폰트를 추가한다.

2-2. 원하는 구간에만 폰트 적용하기
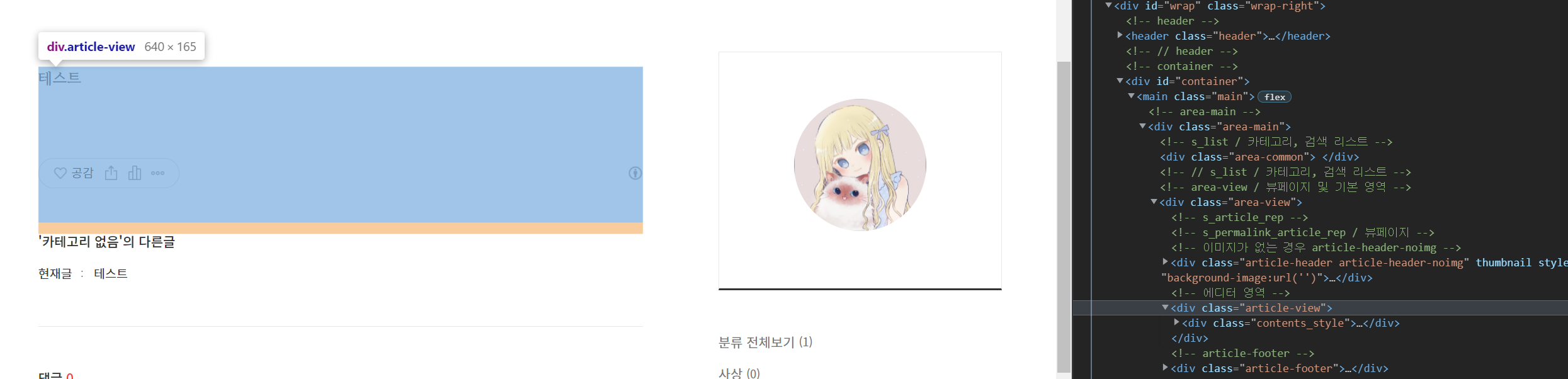
자기 블로그에서 아무 글이나 들어가서 F12로 개발자 도구에 진입한다.
[요소] 항목에서 해당 페이지의 html을 볼 수 있다.
html에 커서를 가져다대면 해당 영역이 색칠되는 것을 이용해 필요한 class의 이름을 찾는다.

08.12.2021 기준 Odyssey 스킨에서 본문은 article-view에 속한다.
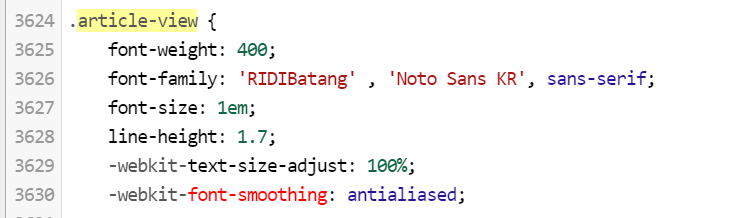
티스토리 [스킨 편집] - [html 편집] - [CSS]에서 [Ctrl+f]로 article-view를 탐색한 후 다음과 같이 추가한다.

'블로그 관리' 카테고리의 다른 글
| 티스토리 블로그에 원하는 폰트 적용하기 #2 (0) | 2021.08.28 |
|---|